Get insights.
Unlock value.
- 14-day free trial
- Set up in minutes
- No credit card required
How to Create an Integrated Survey?
What You’ll Learn
By the end of this lesson, you’ll be able to:
- Understand why integration is a crucial part of surveys.
- Learn about Embed & Widget in Surveys.
- Use Webhook to transfer data between applications.
1. Why is Integration important?
Integration is a crucial aspect of surveys as it enables seamless data collection and analysis across multiple platforms and systems. When surveys are integrated, data from different sources can be combined and analyzed together, providing a more comprehensive understanding of the respondents' opinions. Integration enables survey owners to make informed decisions quickly and accurately.
Integration with other tools and systems, such as CRM or marketing automation platforms, enables survey data to be used to inform targeted marketing campaigns, improve customer experiences, and drive business growth. By integrating surveys with other systems, survey owners can unlock new insights, streamline workflow, and make data-driven decisions that drive business success. If you're exploring automation options beyond the usual choices, consider looking into Zapier competitors that offer similar integration capabilities tailored to your specific tools or budget.
BlockSurvey takes Integration seriously. It allows you to integrate your surveys & forms with other platforms or applications. Three methods to integrate with BlockSurvey are listed below.
- Embed
- Widget
- Webhooks
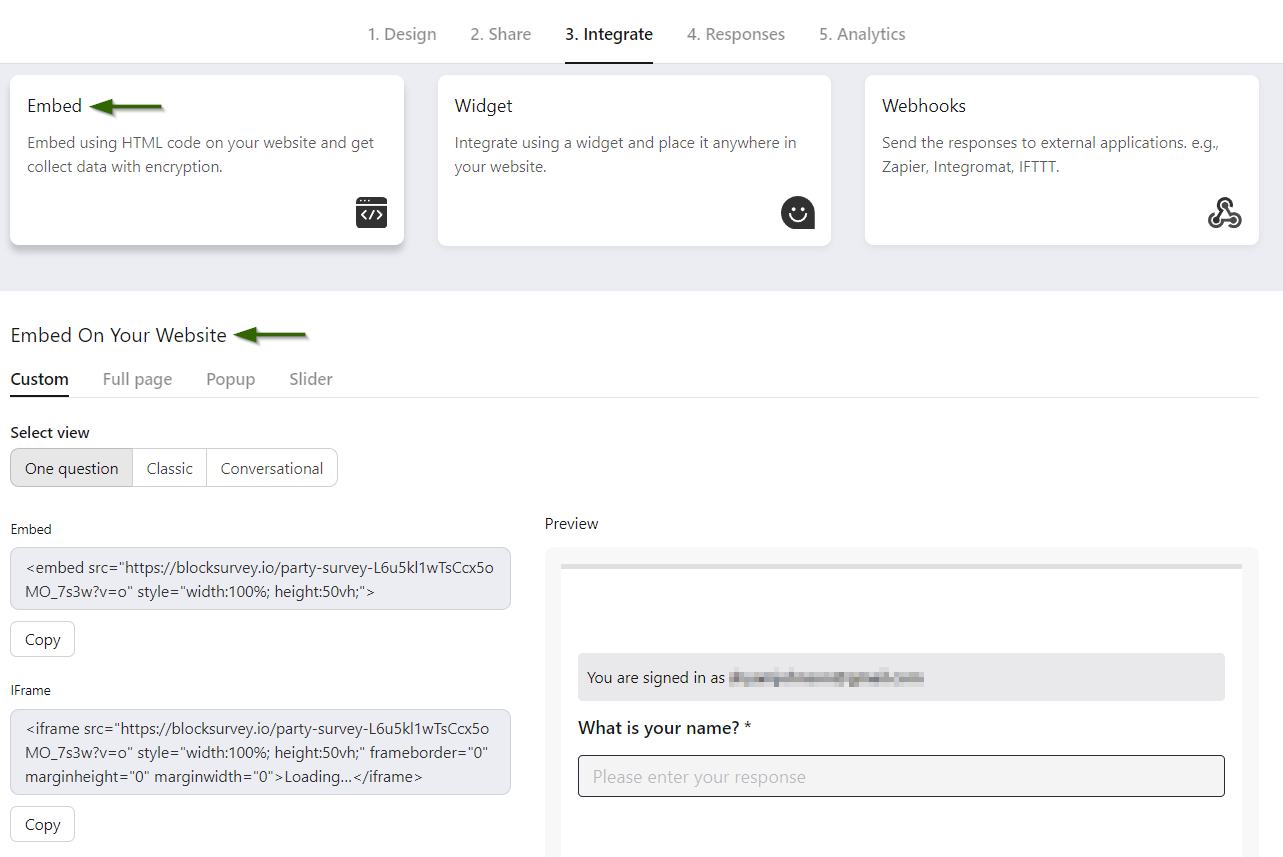
2. Embed
BlockSurvey supports embedding surveys & forms directly on websites.
The good thing about this is visitors can complete the survey without leaving the website.
To embed surveys, go to survey Builder→Integrate→Embed.

Read on to understand all customization possibilities available for Embed in BlockSurvey.
2.1. View
Embed can be presented in any of the following views offered by BlockSurvey.
-
One question at a time
One question is presented at a time.
-
Classic
All questions are presented on a single screen.
-
Conversational
This is more like a chatbot-like conversation.
2.2. Method
Surveys can be included in the following 2 methods on the website.
-
Embed
Includes particular elements in the website.
-
Inline Frame (Iframe)
Includes the whole HTML document in a website.
2.3. Measure
The width and height of the embed can be changed using the following measurements.
- Percentage (%)
- Pixels (px)
- Viewport height (vh)
2.4. Type
Embed can be done in the following ways.
- Full page
- Pop-up
- Slider
BlockSurvey provides an option to preview the embed. If you are happy with the preview, all you need to do is copy the generated code and include it on your website.
Learn about Widget in the next section.
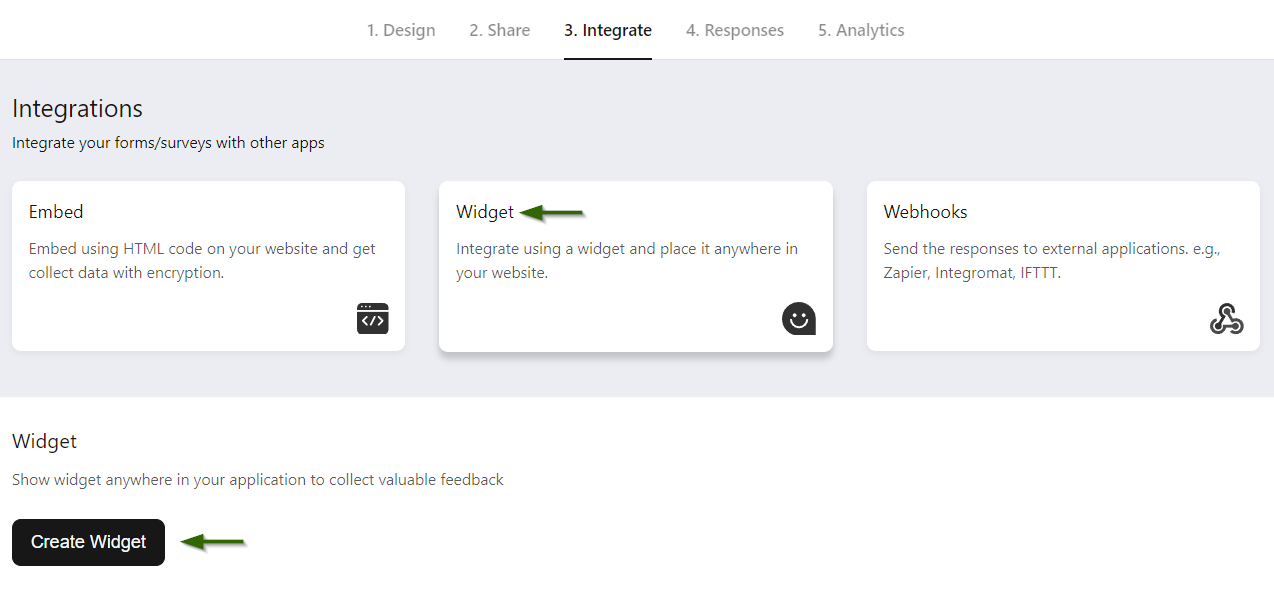
3. Widget
You can use a widget and place it anywhere on your website to collect valuable feedback.
Widgets increase user interaction and help gather timely feedback.
To access the widget, go to Survey Builder→Integrate→Widget.

The below sections inform you of the customization options available for the Widget.
3.1. Mode
The widget can be displayed in any of the following 3 modes.
- Conversational
- Classic
- Popup card
3.2. Shape
The widget can be customized to any of the following 3 shapes.
- Chat
- Circle
- Square
3.3. Position
The position of the widget is customizable to any of the following:
- Bottom Right or Bottom Left
- Middle Right or Middle Left
- Top Right or Top Left
3.4. Variables
The following hidden variables can be set in the URL.
- ref | source | medium | result | responseID
3.5. Trigger
Usually, widgets are opened when clicked. Besides, widgets are also set to trigger automatically based on certain conditions. The widget can be triggered in the following 3 ways.
- Trigger when URL matches
- Trigger when the user scrolls certain %
- Trigger after a set number of seconds reaches
Just like Embed, Widget has a preview option and code generation. Similarly, you can copy the generated code and include it in your webpage.
Learn about Webhooks in the next section.
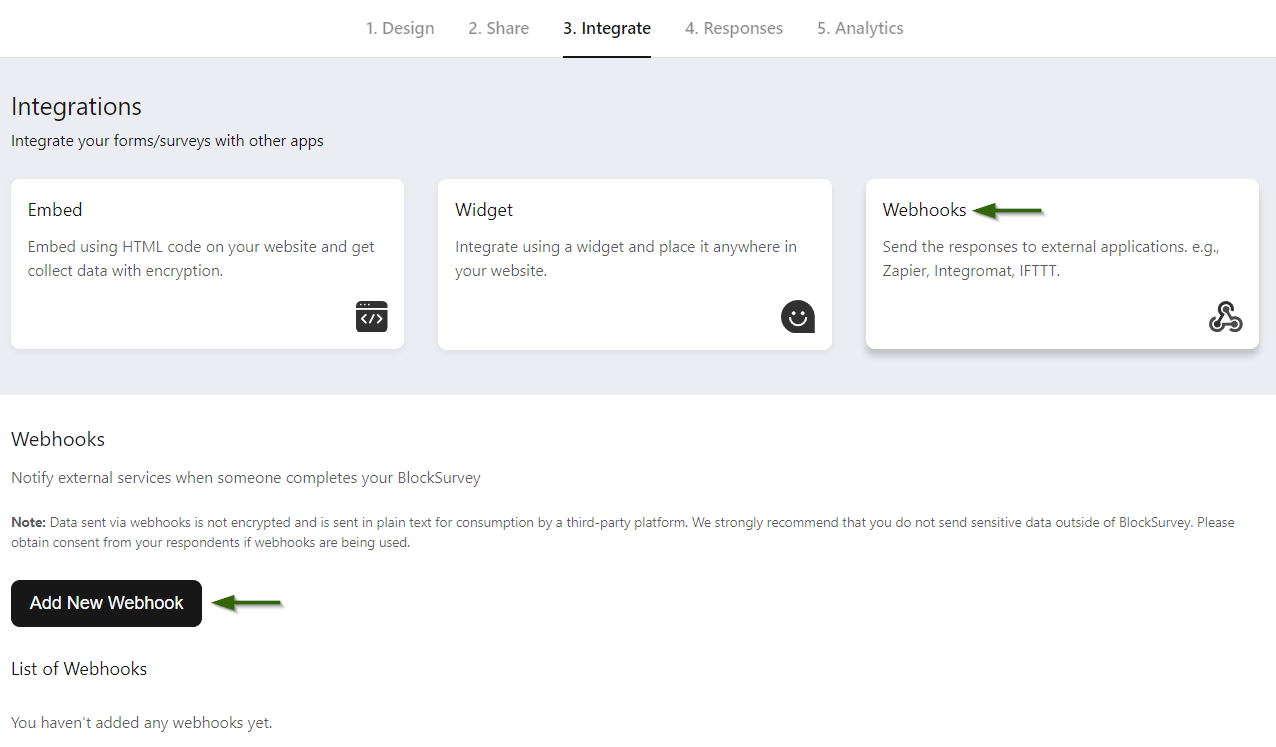
4. Webhooks
Webhooks allow you to transfer data instantly between applications.
Webhooks help get real-time updates in your CRM and messaging tools on survey submissions.
To access Webhooks, go to Survey Builder→Integrate→Webhooks.
4.1. More on Webhook
Today, webhooks are an extremely efficient and convenient way of handling real-time events.
A webhook is an application that provides information in real time for other applications.
Webhooks are called by different names. A few are listed below.
- Reverse API
- Web Callback
- HTTP push API.
In traditional APIs, the consumer frequently asks the API to get new data. This process is known as Pulling.
With Webhook, the provider will send you the data when an event occurs rather than the consumer pulling it. This is why webhooks are called Reverse APIs.
Today, webhooks facilitate efficient data transfer for both the data provider and the data consumer.
4.2. How to set up Webhook?
Below are the steps involved in setting up a Webhook.
- First, open your form/survey and go to the Integrate tab.
- Select Webhooks and click Add New Webhook.
- Add a Name and Webhook URL.
- Send a test request to see if the service receives it. If everything looks good, save it.
- Finally, turn ON the status.
- From now on, any new form submission will send a copy of the data to the Webhook URL.
4.3. Integration with Other Applications
Middleware Integrations include tools such as Zapier, Make, & IFTTT, which support "webhooks."
They help in consuming data, transforming data, and sending data to another application.
Below are a few docs explaining how to integrate BlockSurvey and other applications.
4.4. Cautionary Statement
Data sent via webhooks is not encrypted and is sent in plain text for consumption by a third-party platform. It is strongly recommended that you do not send sensitive data outside of BlockSurvey.
Please obtain consent from your respondents if webhooks are being used.
Test Your Knowledge
How to Create an Integrated Survey? FAQ
What is Embed integration?
Embed integration allows you to embed surveys directly into your website or application, providing a seamless user experience.
What is Widget integration?
Widget integration enables you to create and embed survey widgets on your website or application, allowing users to interact with surveys without leaving the page.
What are the benefits of survey integration with Embed and Widgets?
Survey integration with Embed and Widgets enhances user experience, increases survey response rates, and simplifies data collection and analysis.
What is Webhook integration?
Webhook integration allows survey data to be automatically sent to other applications, systems, or databases in real-time, enabling seamless data transfer and synchronization.
How does survey integration with Webhooks work?
Survey integration with Webhooks involves setting up a webhook URL to receive survey data as soon as it is submitted, enabling instant data transfer and integration with other systems.
Get insights.
Unlock value.
- 14-day free trial
- Set up in minutes
- No credit card required