Get insights.
Unlock value.
- Free plan, no time limit
- Set up in minutes
- No credit card required
Integration Of Surveys
When application execute in silos, they don’t reach their maximum potential. When there is a transfer of data and interaction between applications, it does much good.
BlockSurvey takes Integration seriously. It allows you to integrate your surveys & forms with other platforms or applications.
Three methods to integrate in BlockSurvey are listed below.
- Embed
- Widget
- Webhooks
First, let’s look how Embed works
1. Embed
BlockSurvey supports embedding surveys & forms directly on websites.
The good thing about this is visitor can fill out the survey without leaving the website.
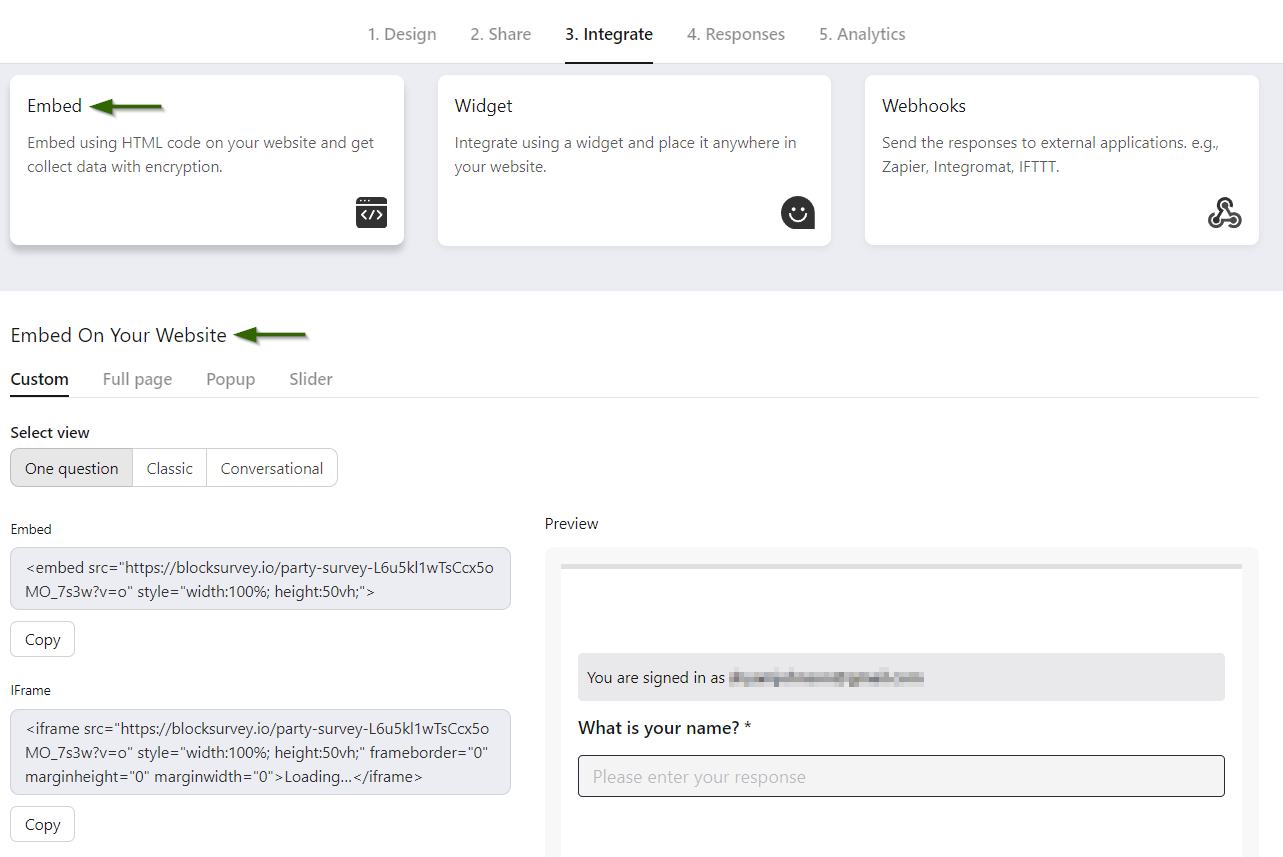
To embed surveys, go to survey Builder→Integrate→Embed.

The below sections should give you an idea of all customization possibilities available for Embed in BlockSurvey.
1.1. View
Embed can be presented in any of the following views offered by BlockSurvey.
-
One question at a time
One question is presented at a time
-
Classic
All questions are presented on a single screen
-
Conversational
This is more like a Chatbot like conversation.
1.2. Method
Surveys can be included in the following 2 methods on the website.
-
Embed
Includes particular elements to the website.
-
Inline Frame (Iframe)
Includes whole HTML document into a website.
1.3. Measure
The width and height of the embed can be changed under following measurements.
- Percentage (%)
- Pixels (px)
- Viewport height (vh)
1.4. Type
Embed can be done in the following way besides customization.
- Full page
- Pop up
- Slider
BlockSurvey provides option to preview the embed. If you are happy with the preview, all you need to do is just copy the generated code and include it in your website.
Let’s move on learn about Widget.
2. Widget
You can integrate a widget and place it anywhere on your website to collect valuable feedback.
Widgets increases user interaction and helps gather timely feedback.
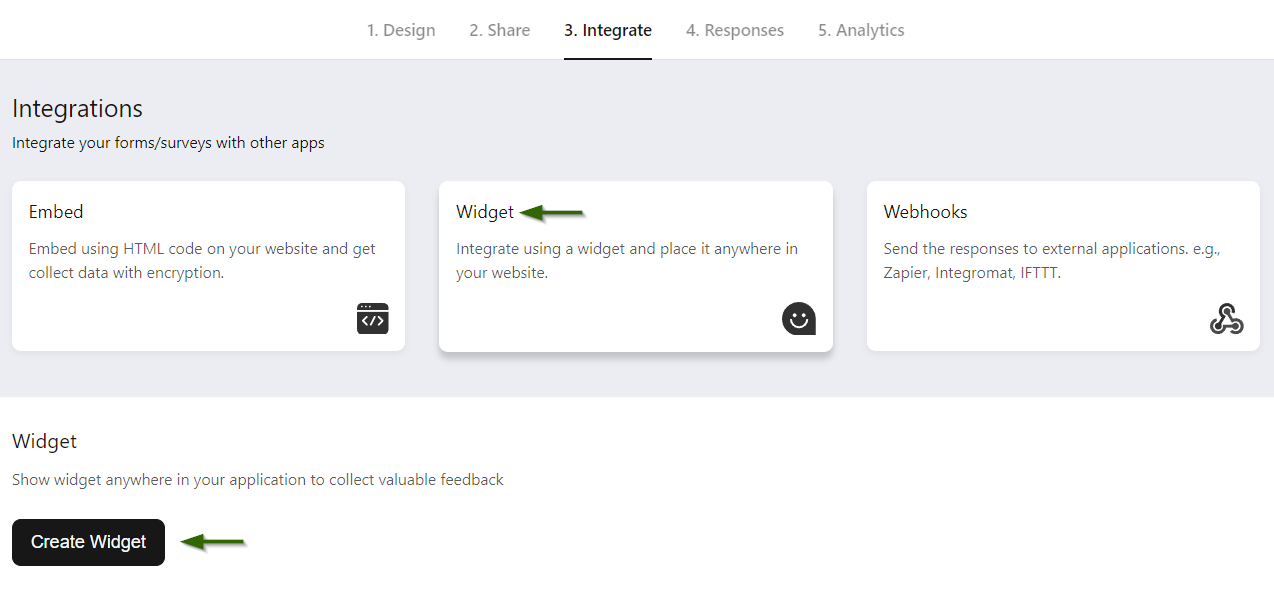
To access widget, go to survey Builder→Integrate→Widget.

Below sections informs you the customization options available for Widget.
2.1. Mode
The widget can be displayed in any of the following 3 modes.
- Conversational
- Classic
- Popup card
2.2. Shape
The widget can be customized to any of the following 3 shapes.
- Chat
- Circle
- Square
2.3. Position
The position of the widget is customizable into any of the following.
- Bottom Right or Bottom Left
- Middle Right or Middle Left
- Top Right or Top Left
2.4. Variables
The following hidden variables can be set in the URL.
- ref | source | medium | result | responseID
2.5. Trigger
Usually widgets are opened when clicked. Besides widgets are also set to trigger automatically based on certain conditions. The widget can be triggered the following 3 ways.
- Trigger when URL matches
- Trigger when user scrolls certain %
- Trigger when certain seconds reaches
Just like Embed, Widget has preview option and code generation. Similarly, you can copy the generated code and include in your webpage.
Let’s look into Webhooks now.
3. Webhooks
Webhooks allow you to transfer data instantly between applications.
Webhooks helps get real-time update in your CRM and messaging tools on survey submissions.
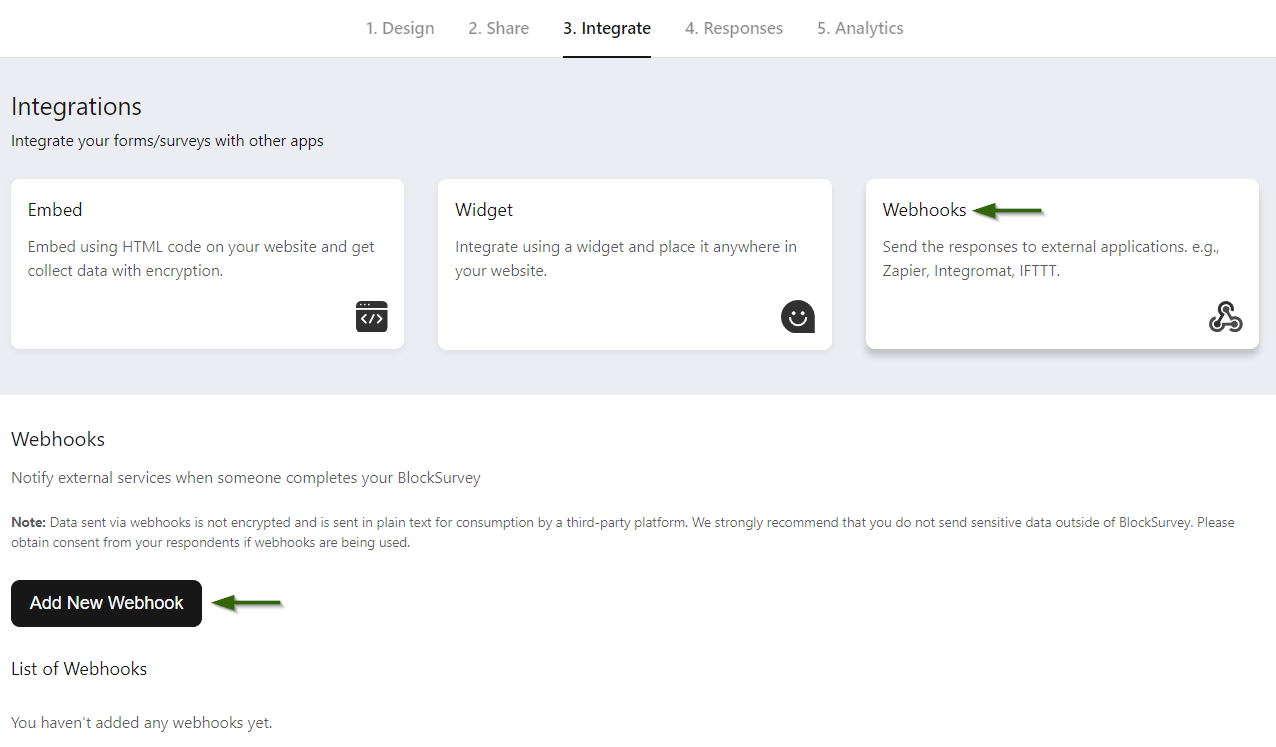
To access Webhooks, go to survey Builder→Integrate→Webhooks.

3.1. More on Webhook
Today, webhooks are an extremely efficient and convenient way of handling real-time events.
A webhook is an application to provide information in real time for other applications.
Webhooks are called with different names. Few are listed below.
- Reverse API
- Web Callback
- HTTP push API.
In traditional APIs, the consumer will frequently ask the API to get new data. This process is known as Pulling.
With Webhook, the provider will push the data to you when an event occurs. Rather than the consumer pulling it. This is why webhooks are called Reverse APIs.
Today, for both the data provider and the data consumer, webhooks facilitate efficient data transfer.
3.2. How to setup Webhook?
Below are the steps involved in setting up Webhook.
- First, open your form/survey and go to the Integrate tab.
- Select Webhooks and click Add New Webhook.
- Add a Name and Webhook URL.
- Send a test request to see if the service receives it. If everything looks good, save it.
- Finally, turn ON the status.
- From now on, any new form submission will send a copy of the data to the Webhook URL.
3.3. Integration with Other Applications
Middleware Integrations include tools such as Zapier, Integromat, IFTTT, Pabbly, Integrately and any other tool which supports "webhooks".
They help in consuming data, transform data and send data to another application.
Below are few docs explaining how to Integrate BlockSurvey and other applications.
3.4. Cautionary Statement
Data sent via webhooks is not encrypted and is sent in plain text for consumption by a third-party platform. I strongly recommend that you do not send sensitive data outside of BlockSurvey.
Please obtain consent from your respondents if webhooks are being used.
Test your knowledge of ‘Survey Integration’
Integration Of Surveys FAQ
What is Embed integration?
Embed integration allows you to embed surveys directly into your website or application, providing a seamless user experience.
What is Widget integration?
Widget integration enables you to create and embed survey widgets on your website or application, allowing users to interact with surveys without leaving the page.
What are the benefits of survey integration with Embed and Widgets?
Survey integration with Embed and Widgets enhances user experience, increases survey response rates, and simplifies data collection and analysis.
What is Webhook integration?
Webhook integration allows survey data to be automatically sent to other applications, systems, or databases in real-time, enabling seamless data transfer and synchronization.
How does survey integration with Webhooks work?
Survey integration with Webhooks involves setting up a webhook URL to receive survey data as soon as it is submitted, enabling instant data transfer and integration with other systems.
Can I customize the appearance of embedded surveys or widgets?
Yes, you can customize the appearance of embedded surveys or widgets to match the design and branding of your website or application.
Get insights.
Unlock value.
- Free plan, no time limit
- Set up in minutes
- No credit card required
